- בעורך התוכן נעמוד בנקודה בה נרצה להוסיף את התמונה
- להוספת תמונה נלחץ על הכפתור "תמונה"
שבסרגל

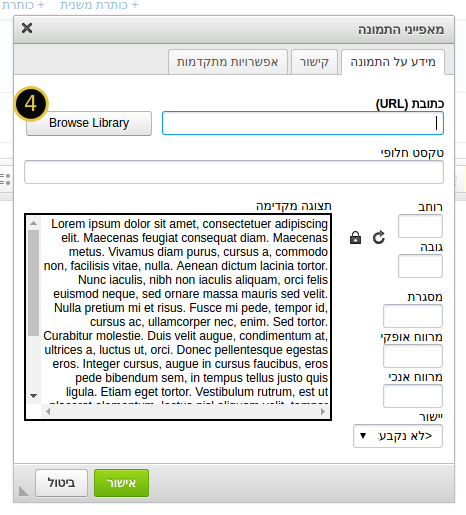
- יפתח חלון מאפייני התמונה
- לבחירת התמונה נלחץ על הכפתלבחירת התמונה נלחץ על הכפתור "Browse Library"

- יפתח מאגר התמונות של אתר:
- במידה והתמונה כבר נמצאת במאגר נבחר בה
- במידה והתמונה שמורה במחשב, נלחץ על העלאת קובץ וננווט בין החלונות הנפתחים לשם בחירת התמונה מהמחשב
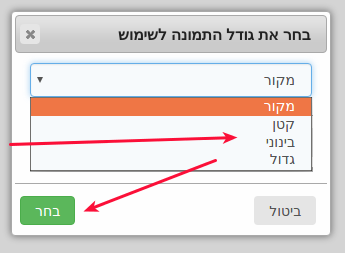
- לאחר בחירת התמונה יפתח חלון המבקש מאיתנו לבחור את גודל התמונה הרצוי לנו (מקור / קטן / בינוני גדול), נבחר ונלחץ על הכפתור בחר

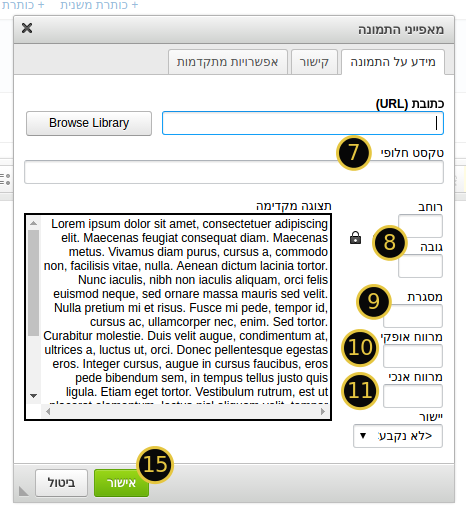
- בשדה טקסט חלופי נזין את הטקסט המתאר את התמונה במילים
- במידה ונרצה שהתמונה תותאם בגודל גם לצפייה בניידים נמחק את הגובה והרוחב שלה (מחיקת שדה אחד ימחק גם את השדה השני)
- שדה מסגרת מאפשרת להוסיף מסגרת לתמונה ולשלוט בעובי של המסגרת
- שדה מרווח אופקי מאפשר לתת רחב משני צידי התמונה ולשלוט בגודל הריווח
- שדה מרווח אנכי מאפשר לתת רחב משני קצוות התמונה ולשלוט בגודל הריווח

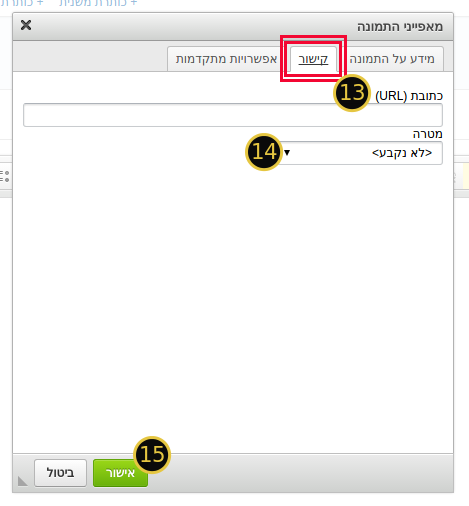
- במידה ונירצה שלחיצה על התמונה תקשר לדף אחר נלחץ על הלשונית קישור
- בשדה כתובת נכניס את כתובת הדף שאליו נרצה לקשר
- בשדה מטרה ניתן לקבוע האם הדף יפתח בחלון חדש או באותו חלון, במידה ונרצה שיפתח בחלון חדש מהתפריט הנפתח נבחר blank_ .
ברירת המחדל היא שהדף יפתח באותו חלון

- לאחר שנסיים להגדיר את התמונה נלחץ על אישור
- במידה ונרצה לחזור לערוך את התמונה, נלחץ פעמיים על התמונה וחלון "מאפייני תמונה" יפתח



